源码介绍
HTML黑色大气绿色发光字404错误页模板是一款专为开发者和设计师精心打造的高质量404页面源码。它以简约而不失大气的设计风格为核心,巧妙融入动态光标闪烁效果与绿色发光字体,为用户带来前所未有的视觉震撼与交互体验。该模板基于HTML、CSS和JavaScript构建,具备出色的跨浏览器兼容性,并支持响应式布局,确保在各种设备上都能呈现出完美的浏览效果。无论是个人博客、企业官网还是电商平台,这款404页面都能无缝融入其中,彰显独特的设计品味与品牌特色。
功能特色动态文字输入与绿色发光效果
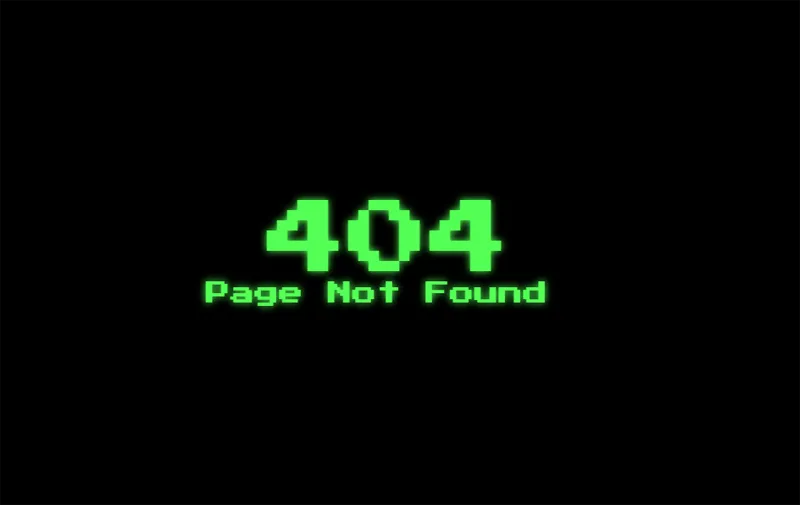
模板的核心亮点在于其模拟光标闪烁效果与绿色发光字体的完美结合。当用户访问不存在的页面时,页面会显示绿色发光像素字体的“404 Page Not Found”的提示信息,同时在文字后面有动态光标闪烁效果,既生动有趣又充满科技感。这种交互方式不仅有效缓解了用户的挫败感,还为用户带来了全新的视觉享受。
极简黑色大气设计风格
模板以黑色为主色调,营造出深邃而神秘的氛围。绿色发光字体与黑色背景形成鲜明对比,既突出了404页面的功能性,又赋予了其独特的艺术气息。整体设计简洁而不失格调,展现了极简主义的美学理念。
响应式布局与自适应显示
模板支持移动端和桌面端的自适应显示,无论用户使用手机、平板还是电脑访问,都能获得一致且优质的浏览体验。响应式布局确保了页面在不同设备上的完美呈现,提升了用户的满意度与忠诚度。
高性能表现与低资源占用
模板经过精心优化,加载速度快且资源占用低。即使在网络环境不佳的情况下,也能确保页面的流畅运行。这对于提升网站的整体性能、减少用户等待时间具有重要意义。
技术实现亮点CSS3动画与过渡效果:利用CSS3的动画与过渡效果,实现了文字输入的动态模拟与绿色发光字体的渐变效果,增强了页面的交互性与视觉吸引力。
JavaScript交互逻辑:通过JavaScript编写交互逻辑,控制文字输入的动画过程与发光字体的显示时机,使得页面更加生动有趣。
媒体查询与响应式设计:运用媒体查询技术,根据设备的屏幕尺寸与分辨率自动调整页面布局与样式,确保在不同设备上都能呈现出最佳效果。
总结HTML黑色大气绿色发光字404错误页模板是一款兼具美观与实用性的404页面解决方案。它通过动态光标闪烁效果、绿色发光字体与极简黑色大气设计风格的完美结合,成功地将传统的错误页面转变为一种艺术表达形式。同时,其灵活的扩展性、高效的性能表现以及响应式布局的支持,使得这款模板成为各类网站的理想选择。
如果你正在寻找一款能够提升用户体验、彰显品牌特色并具备高度可定制性的404页面模板,那么这款HTML黑色大气绿色发光字404错误页模板绝对值得尝试。无论是初学者还是经验丰富的开发者,都能从中受益匪浅,为你的网站增添一抹独特的色彩与魅力。
源码截图